インスタの投稿が縦長に。一覧の見え方。

インスタ画像の縦長問題について、新ケータイと旧ケータイでの見え方の違いと、自分のサイズ対策について書きます。リール動画ではなく写真画像の話です。
目次
縦長問題の症状
7年ぶりにケータイを買い替えました。インスタグラム投稿の画像一覧(プロフィール、タグ、おすすめなど)が縦長になっていることに気づいて愕然。
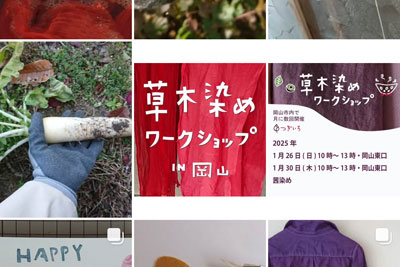
新ケータイで見ると、一覧は縦長画像になっていました。正方形で投稿していた画像の、左右が見切れています。文字入り画像が残念な感じになっています。これは「#つぎいろ」の一覧です。

旧ケータイだと正方形のままなので、違和感ゼロ。これはプロフィール一覧です。

今の今まで、他の人からも同じように見えていると思い込んでいました。
つまり、正方形で見える人と、縦長の長方形で見える人が世の中に混在しているということです。
応急処置
取り急ぎ、過去の文字入り画像を「プレビューを調整」で直しました。それぞれの投稿の右上3本線メニューから選べます。長押ししてオプションからも選べます。
これは調整後のプロフィール一覧。縦長の枠に背景がついて正方形全体が見える形になりました。

ただ、プロフィール以外の一覧は今のところ直ってませんでした。過渡期かキャッシュの問題?
公式情報の確認
サイズを調べてみても、「公式情報によると」と書かれている情報はあるのに、インスタグラムの公式情報をどこで見たらいいのかわからず。
私が見つけられたのは、インスタグラムのヘルプセンター1件だけでした。
Instagramでシェアする写真の画像解像度
Instagramで写真をシェアする場合、iPhone用InstagramかAndroid用Instagramかに関わらず、可能な限り高い画質(最大幅1080ピクセル)で写真がアップロードされます。
Instagramヘルプセンターより2025年3月1日に引用。 https://help.instagram.com/1631821640426723/
幅が320~1080ピクセルの写真をシェアする場合、写真のアスペクト比が1.91:1~4:5(幅1080ピクセル、高さ566~1350ピクセル)の写真であれば、写真の元の解像度が保持されます。写真のアスペクト比がサポートされていない場合、サポートされている比率に合うようトリミングされます。それより低い解像度で写真をシェアする場合、幅320ピクセルまで拡大されます。それより高い解像度で写真をシェアする場合、幅1080ピクセルまで縮小されます。
写真が確実に幅1080ピクセルでシェアされるようにするには:
最新バージョンのInstagramアプリをダウンロードします。
アスペクト比が1.91:1~4:5で、幅が1080ピクセル以上の写真をアップロードします。
携帯電話によってカメラの品質が異なるため、高品質カメラ付きの携帯電話を使用していることをご確認ください。
今までの正方形(幅1080ピクセル、高さ1080ピクセル )から最大だと4:5の縦長(幅1080ピクセル、高さ1350ピクセル)の画像になる、ということはわかりましたが、一覧のことは書かれていませんでした。
これからの投稿サイズ
文字入り画像はワークショップの告知で、イラストレーターで作っています。
今まで1080pxの正方形でしたが、縦長1080px1350pxに変更するべきか、悩みます。
実際に2個サンプルを作って投稿してみることにしました。
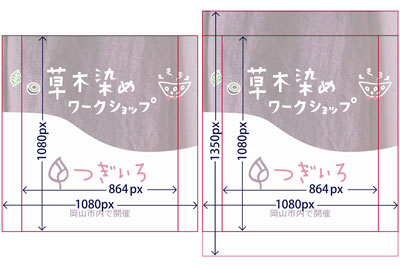
一つは今まで通りの正方形1080px。縦長4:5にトリミングされると横幅864pxになるのか?と予測。
もう一つは、縦長1080px1350px。今まで使っていた画像はそのまま中心に残し、上下を広げました。

この2つを実際に投稿してみました。左が正方形、右が縦長画像です。
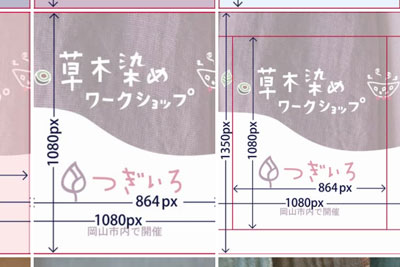
縦長一覧画面。どちらも上下は入ってますが、左右が結構トリミングされていて、矢印が見切れています。縦長画像もトリミングされたのは想定外でした。びっくり。

正方形一覧画面。こちらは縦長画像は想定通り、上下が1080pxまでトリミングされていました。1080pxと思ってよさそうです。

一覧問題よりも、普通に投稿を見た時に縦長画像だと文章が読みにくいと感じたので、今まで通り正方形画像を使うことに決めました。
正方形トリミング幅の検討
正方形にすると決めたものの、左右がトリミングされるので、文字情報はそれより内側に入れる必要があります。
なのですが、トリミングされる幅がわかりません。
左右32pxという数値をネットで見かけたので、864px-32px-32px=800px枠を追加してみました。(でもこの32pxは、縦長1080px1350px画像の数値かも)

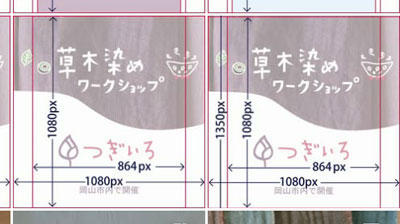
縦長一覧画面。800pxだときちんと入りそうです。微妙に864pxの矢印の端っこが見えているので、800pxよりもう少し大きいのかも。

もうちょっといけるのか?を知りたくて810px、808px、806px、804pxを作ったものの、線幅を見る視力検査みたいで、判別できず。
ここまで細かく考えるつもりが当初なく、赤線を4pxで作ってしまったことが敗因でした。
縦長1080px1350px画像の情報として、1012pxまで削られるという情報があったので、その比率でいくと、809.6pxなのか?よくわからず。
細かい数値は不明ですが、800pxなら入るということがわかりました。文字にはさらに余白が必要なので、妥協。
実際の画像
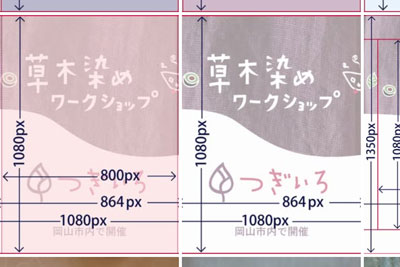
実際に作った画像は、正方形2つ。左の日程は少し余白を入れています。右の「草木染めワークショップ」は800pxギリギリにしました。

縦長一覧画面。どちらも文字が切れずに入りました。当面はこれで進めていこうと思います。

実際のインスタグラムのプロフィールはこちら↓
https://www.instagram.com/tsugiiro
縦長問題で思ったこと
- ブログ画像は横長で、インスタグラムにもその画像を併用しているので、正方形が限界。
- 2月の日数が短くて焦ったものの、ぎりぎり3月の参加者募集を開始できてよかった。
- サンプル画像を連続で投稿して、フォローしてくださっている方、すみません。
※不明点やアドバイスがありましたら、お問い合わせフォームもしくはインスタグラムから、お気軽にお知らせください。